The world doesn’t need another no-code website tool
It needs a better approach to no-code
If you're here, I bet you've had your fair share of battles with no-code or low-code tools, trying to build websites faster, without tedious back and forth with developers.
The problem? Mastering these tools isn't a walk in the park. It takes significant time.
Even though most websites are technologically simple, the traditional creation process is dated and rather inefficient. And while making basic websites on no-code/low-code platforms is doable, it feels like an uphill battle, slow and frustrating. It almost feels like serenity will remain a far-off dream.
Sadly, the current options are either too basic, like Wix or Squarespace, or super complicated like Webflow or Framer. They seem to forget there's a middle ground. And maybe that's why the website industry hasn't fully embraced no-code solutions.
Only 7% of websites are built on no-code platforms
Surprisingly, the adoption of professional tools is rather low. For instance, Webflow, the industry leader, hosts only 0.7% of the world's websites despite its staggering $4b valuation.
Why so low, you wonder? We did, too. Here is the unfulfilled promise of no-code website creation::
Easy to learn: Professional designers need up to 6 months to master leading no-code tools.
Fast to create websites: Website building time has dropped by almost 50%. But overall execution has only reduced by less than 20%.
Seamless collaboration: Tool clutter is still a massive issue, especially for cross-functional teams.
So, while these tools do simplify the workflow to some extent, many headaches still persist. And that might be the primary reason why current no-code solutions haven’t dented the website industry as deeply as you might expect.
There might be a different way
Imagine a tool designed to cover the majority of website needs and feels familiar right from the get-go - a quality every user looks for when searching for a new tool.
Fuelled by our own needs and a feeling that no-code website creation hadn't fulfilled its true potential we decided to build a better no-code website platform ourselves. We spent years productizing professionals' websites and talked to designers to understand their struggles. Our tool removes the barriers faced by designers, marketers and content creators.
This is how our key principles that shaped the Scene platform's development were born.
🚫 Truly NO code
The biggest value real-no-code provides is the ability to deliver sites without the need to interact with developers or have to think like one. No endless Q&A and bug fixing. Not to mention the wasted time, money, and creative compromises.
*and let's be honest, at times your sanity too
A true no-code tool is creator-focused. The end.
👶 Low No learning curve
We've carefully studied popular tools and cherry-picked the best UI and UX approaches to make sure Scene is intuitive from start to finish. This allows a faster mastery of the tool and quicker project delivery.
👯 Collaboration tools
Efficient collaboration can speed up processes, bring diverse ideas to the table, and enhance final output. We think collaboration on the basics like designing pages and content is a given, but we also think built-in approvals and proper access control should be too.
👨💻👩💻 Professional feature set
We've added much-needed elements to the no-code space, like a canvas that unlocks creative chaos and an intuitive design across responsive breakpoints.
💡 AI native
Having AI content generation that covers copy, imagery, and video - all within the platform is crucial. No need for switching between platforms and breaking concentration. AI integration at every level is a game-changer, just wait until you see what our AI experts are working on!
(Oh, and by the way, wanna tell us about your experience with web design and development? We're all ears. Reach out to Joži, our head researcher. He can't wait to hear from you.)
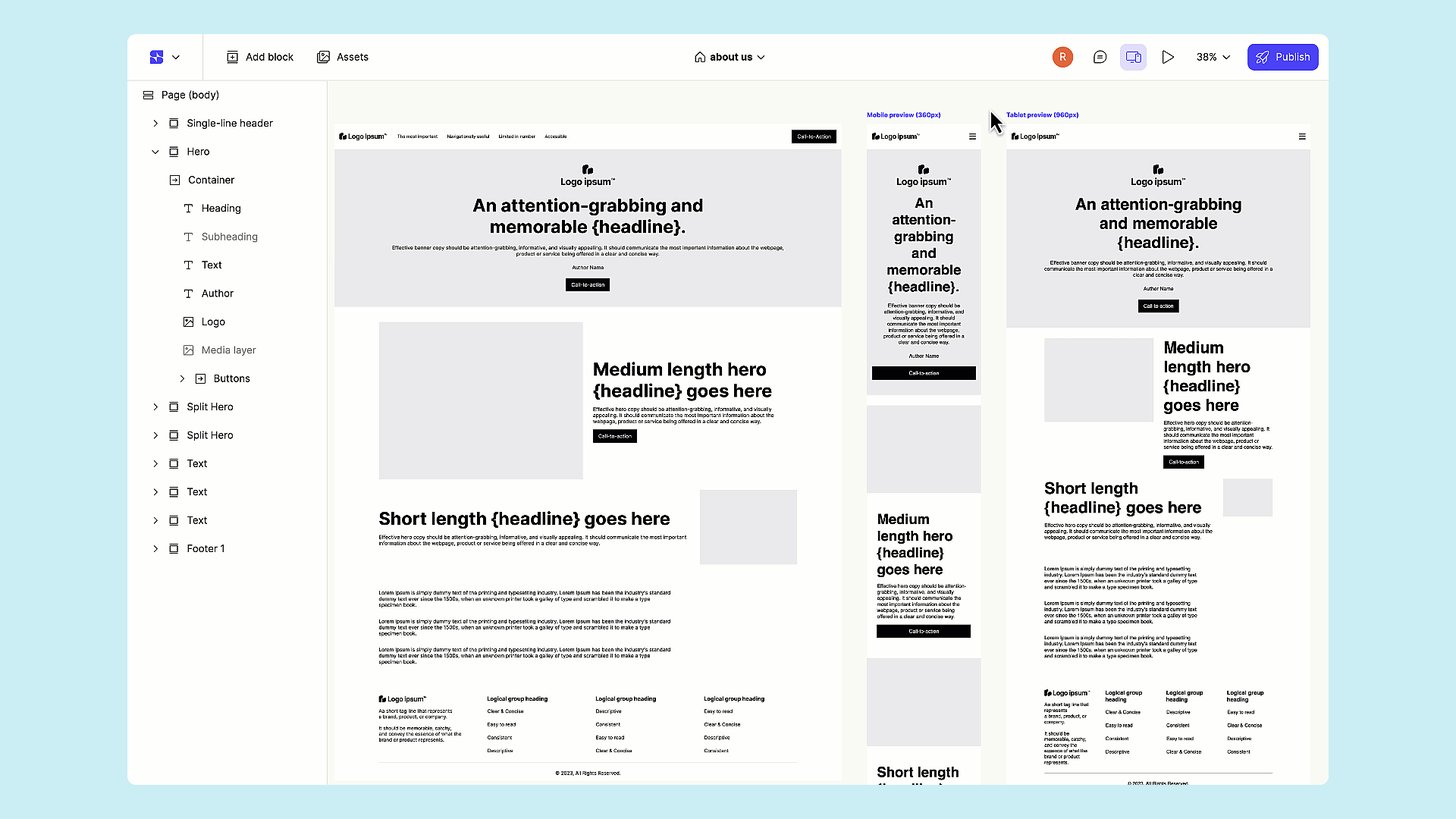
Say Hello to Scene 🥁🥁🥁
The true end-to-end no-code platform for creating websites
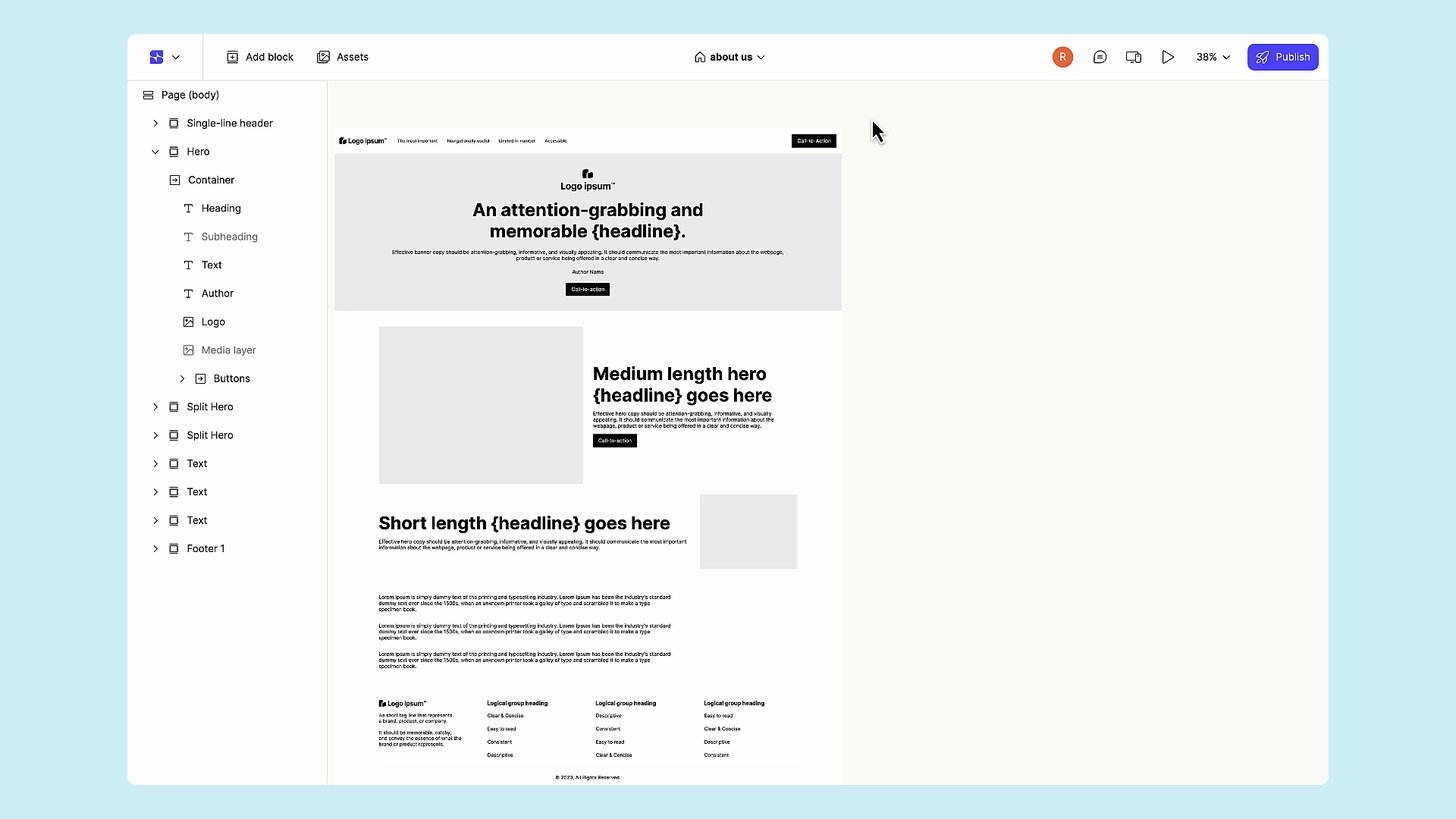
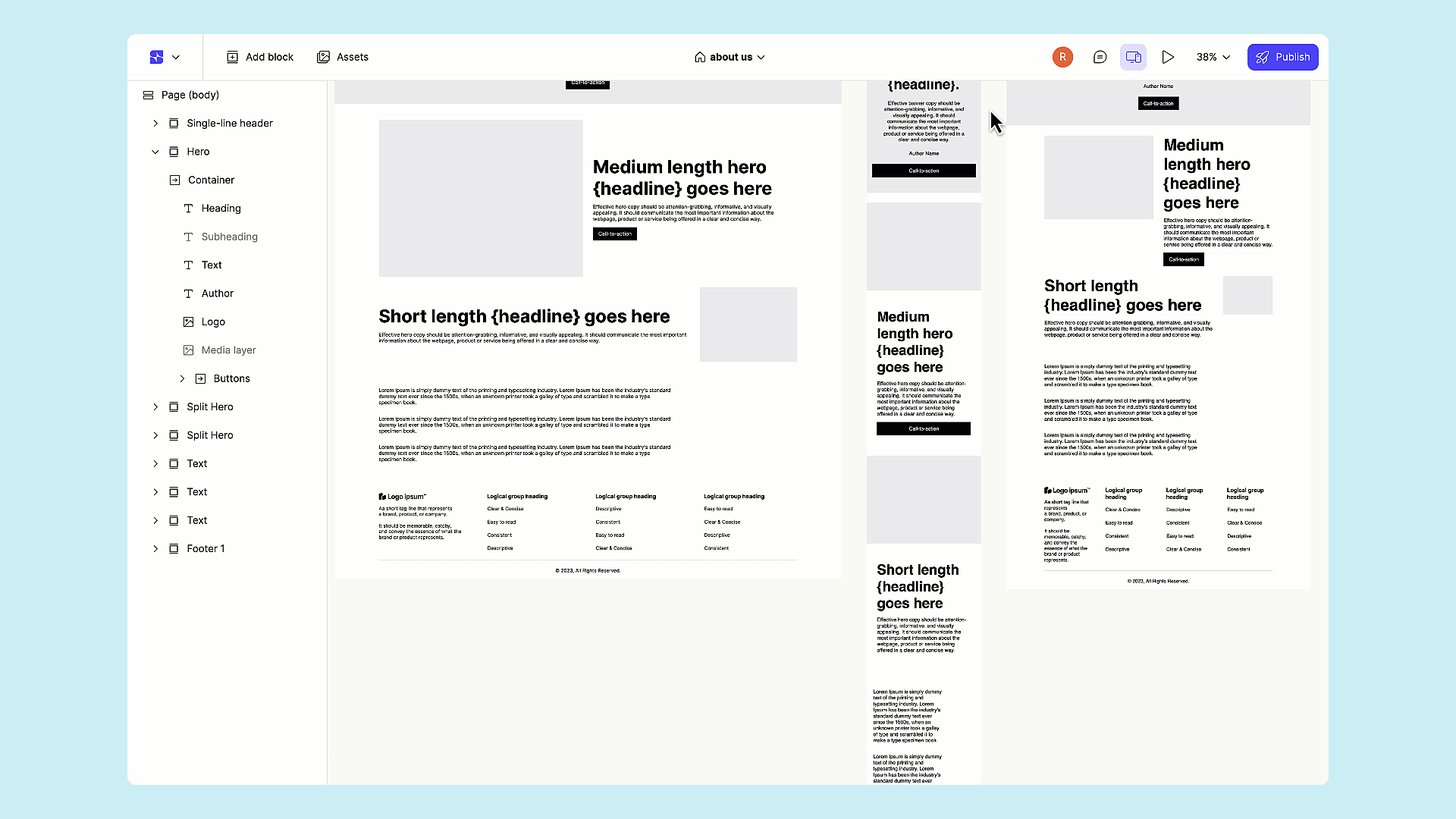
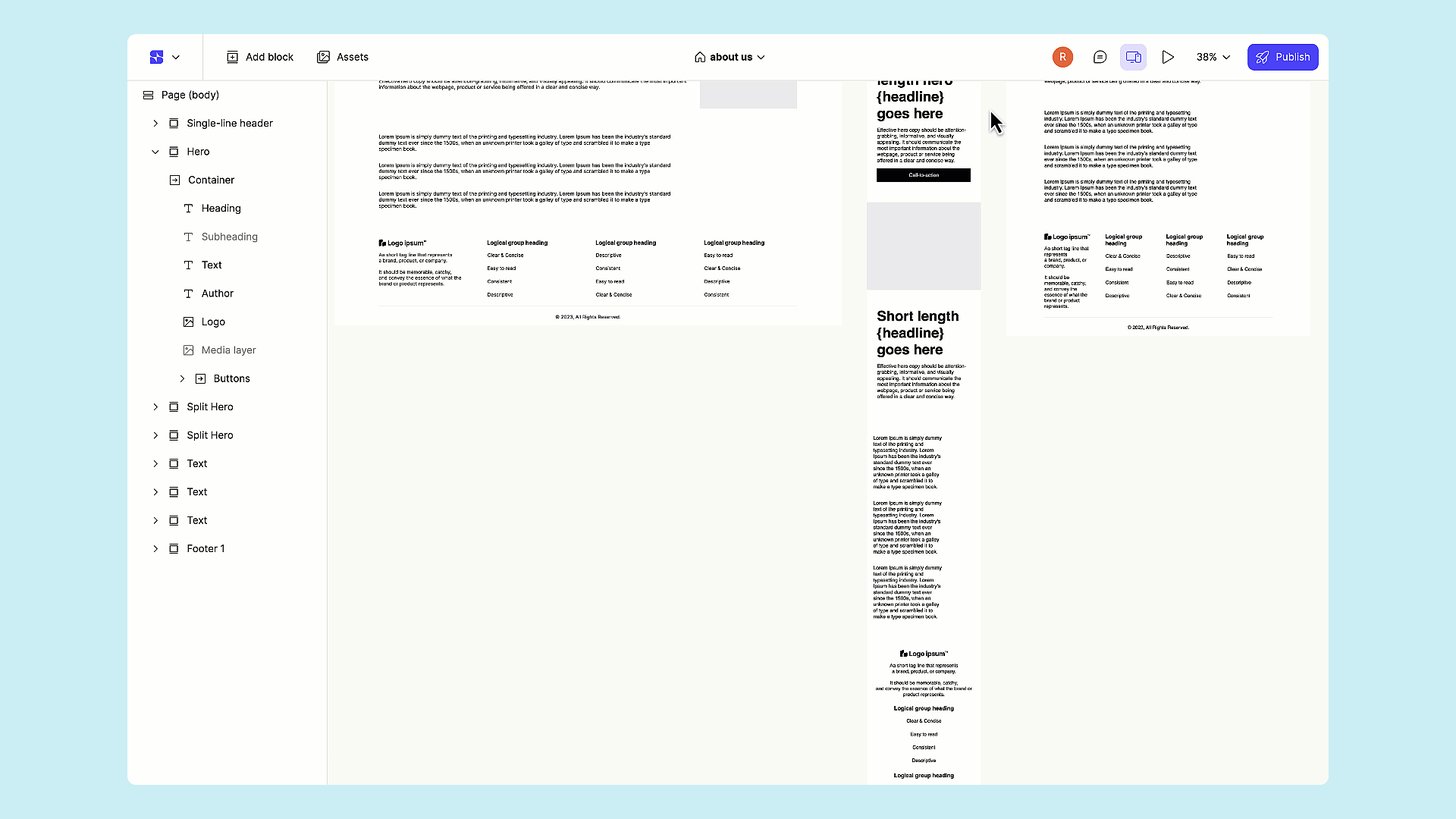
Scene lets you handle every step of your website project under one roof. DPM! Design, publish, and manage. It's a tool that's not just familiar but friendly from the first hello - without needing to write a single line of code or undergo lengthy training.
With Scene, creating pages is a breeze (here, enjoy some sweet & breezy tunes while you keep reading 🎧). Drag and drop pre-designed blocks, spruce them up to fit your needs, then style your site across different breakpoints in our Canvas. Content creation is a tête-à-tête business on its own. You can create content directly on the platform, either using your own wit or with your copywriter's expertise. Need a little help? There's always AI.
Say goodbye to losing track of your tasks and juggling between various PM tools. Collaborate and communicate seamlessly with everyone, including your clients 🍬Head to Settings to set up all your integrations, run a page audit before you hit publish, and more. 🪄.
We've put in a lot of hard work to make our platform as intuitive and user-friendly as possible, from start to finish. And while humans are social beings, whether you choose to collaborate on your website projects with others or prefer a DIY style of working, is entirely up to you now
Similarity is the new black
80% of conversion-driven websites use repeated structures and formats.
Websites are becoming increasingly similar in structure due to users becoming more and more accustomed to specific UX layouts and the proliferation of off-the-shelf components and code libraries. That's why we decided to make creating page structures and components simpler, while still leaving you plenty of room for your unique design touches.
This new approach has become the basis of Scene 🏗️
A block-based design system
Scene's design process is centered around blocks - combinations of elements like buttons, content and containers for the most common website implementations. Prototyping pages happens in minutes instead of hours or days. Blocks are deeply customizable so even with a relatively small selection of blocks, you can make really complex and rich sites without sacrificing your design ideas.
Scene is everything any web designer desires
Thanks to this new way of designing websites with modular blocks instead of individual elements and freely editing them as needed while still following the best UX practices, we have greatly reduced the learning curve and process.
This saves you the most valuable thing we all want: time
In a world where fast means instantaneous and cheap. Where fast means fast food, fast fashion, fast tech, fast fixes and fast growth with fragile foundations… we believe we can turn ‘fast’ into something good. Something that allows you to reclaim your time. Time that you can spend on improving your design work. Getting more clients or taking better care of your existing ones. Or simply enjoying the things in life that matter to you. Like your family, walking your dog or just stopping for a while and smelling a flower.
Do you need some time back? Want to try it yourself?
Sign up for our waitlist to get early access and our updates 🌼